باکس دانلود

مرحله اول) پیدا کردن و دانلود آیکون برای المنتور
اولین قدم برای اضافه کردن آیکون در المنتور، دانلود آیکون از سایتهای مرجع است. اگر آیکونهای Font Awesome به دردتان نخورد، به سراغ دانلود از سایتهای مرجع بروید. چندتا از بهترین سایتهای دانلود آیکون عبارتند از:
- سایت iconmonstr
- سایت flaticon
- سایت dryicons
- سایت Icons
- سایت iconfinder
کافی است وارد سایتهای بالا شده و یک کلید واژه از موضوع موردنظر را جستجو کنید. سپس از میان هزاران آیکون، یکی را انتخاب و فایل SVG آن را دانلود کنید.
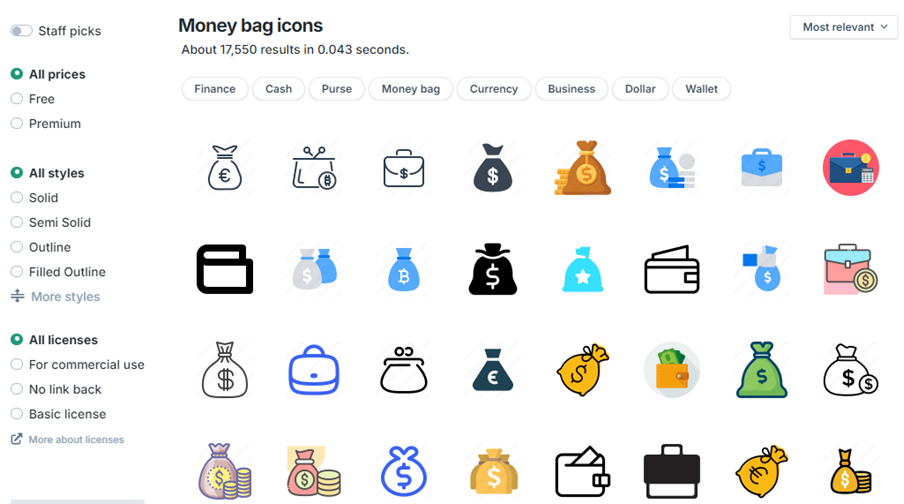
در مرحله اول اضافه کردن آیکون به المنتور کافی است آیکون موردنظرتان را از یکی از سایتهای بالا که معرفی شد، دانلود کنید. برای مثال، ما به دنبال یک آیکون کیف پول در سایت iconfinder میگردیم. برای این کار، ابتدا آدرس سایت iconfinder را در مرورگر باز کنید. در کادر جستجوی آن کلمه airplane را جستجو کنید تا نتایج آن نمایش داده شود. سپس آیکون موردنظر را با توجه به سایز موردنیاز انتخاب و دانلود کنید. یک فایل زیپ برای شما شروع به دانلود میکند.

مرحله دوم) اضافه کردن آیکون به المنتور
در این بخش برای اضافه کردن آیکون سفارشی به المنتور باید مراحل زیر را طی کنید.
- وارد پیشخوان وردپرس شوید و از طریق منوی المنتور > آیکونهای سفارشی را باز کنید.

2. سپس گزینه افزودن جدید (Add New) را انتخاب کنید.
3. در صفحه جدید نامی برای مجموعه آیکون خود انتخاب کنید.

4. فایل آیکون های سفارشی را آپلود کنید.
5. بعد از آپلود آیکونها روی دکمه انتشار با Publish کلیک کنید.
مرحله سوم) استفاده از آیکون در صفحات سایت
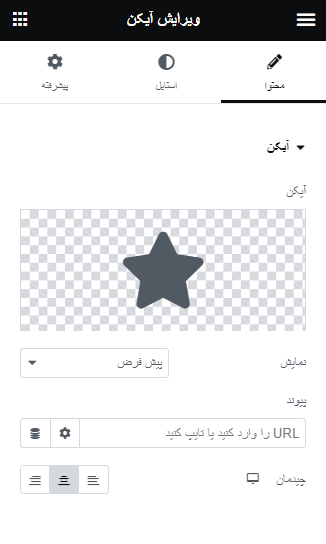
پس از آپلود آیکنها در المنتور، میتوانید در بخشهای مختلف سایت از آنها استفاده کنید. کافی است از میان کتابخانه مربوط به آیکونها، فایلهای آپلود شده را انتخاب کنید. البته کتابخانه آیکون المنتور، به شما امکان دسترسی به بیش از 1500 فونت رایگان Font Awesome 5 را فراهم میکند. این آیکونها در سایت Font Awesome هم وجود دارند و کافی است کد مربوط به آن را برای نمایش در بخش دلخواه صفحه وارد کنید. برای دسترسی به این آیکونها کافی است در بخش المانها، ویجت Icon را به صفحه اضافه کرده و مانند تصویر زیر آیکون موردنظرتان را از کتابخانه Font Awesome انتخاب کنید.

در این مقاله به طور کامل نحوه اضافه کردن آیکون در المنتور را توضیح دادیم. اگر سوالی در مورد این مقاله دارید، از طریق بخش نظرات مطرح کنید تا شما را به صورت کامل راهنمایی کنیم.
لینک های دانلود این مقاله
Password
www.suncode.ir





دیدگاهتان را بنویسید